728x90
웹 소켄 커넥션을 만들려면 new Websocket 을 호출하면 되는데, 이때 ws라는 특수 프로토콜을 사용합니다.
let socket = new WebSocket("ws://localhost");ws 말고 wss라는 프로토콜도 있는데, 두 프로토콜의 관계는 HTTP와 HTTPS의 관계와 유사합니다.
소켓이 정상적으로 생성되면 네 개의 이벤트를 사용할 수 있습니다.
- open - 커넥션이 이루어 졌을 때 이벤트 발생
- message - 데이터를 수신하였을 때 이벤트 발생
- error - 에러가 생겼을 때 이벤트 발생
- close - 커넥션이 종료되었을 때 발생
웹소켓 데모 소스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Client</title>
</head>
<body>
<script>
let socket = new WebSocket("wss://javascript.info/article/websocket/demo/hello");
socket.onopen = function(e) {
alert("[open] 커넥션이 만들어졌습니다.");
alert("데이터를 서버에 전송해봅시다.");
socket.send("My name is Bora");
};
socket.onmessage = function(event) {
alert(`[message] 서버로부터 전송받은 데이터: ${event.data}`);
};
socket.onclose = function(event) {
if (event.wasClean) {
alert(`[close] 커넥션이 정상적으로 종료되었습니다(code=${event.code} reason=${event.reason})`);
} else {
// 예시: 프로세스가 죽거나 네트워크에 장애가 있는 경우
// event.code가 1006이 됩니다.
alert('[close] 커넥션이 죽었습니다.');
}
};
socket.onerror = function(error) {
alert(`[error]`);
};
</script>
</body>
<div id="messages"></div>
</html>
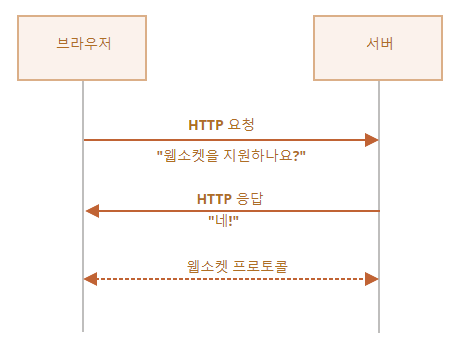
웹소켓 핸드셰이크
let socket = new WebSocket(url);함수를 호출하여 소켓을 생성하면 즉시 연결이 시작

데이터 전송
웹소켓 통신은 프레임 이라고 불리는 데이터 조각을 사용합니다.
프레임은 서버와 클라이언트 양측 모두에게 보낼 수 있는데, 보통 2가지 형태로 보냅니다.
- 텍스트 프레임 - 텍스트 데이터가 담긴 프레임
- 이진 데이터 프레임
socket.send(body)
send 를 호출할때 body에는 문자열이나 이진 데이터만 들어갈 수 있다. 따로 무언가 세팅을 해줘야 할 필요는 없다.
커넥션 닫기
연결 주체 중 한쪽에서 커넥션 닫기를 원할 경우는 커넥션 종료 프레임을 전송 한다.
- code - 커넥션을 닫을 때 사용하는 특수 코드
- reason - 커넥션을 닫는 사유
// 닫기를 요청한 주체:
socket.close(1000, "Work complete");
// 다른 주체:
socket.onclose = event => {
// event.code === 1000
// event.reason === "작업 완료"
};
코드 목록 - https://www.rfc-editor.org/rfc/rfc6455#section-7.4.1
'코딩캠프 > 내일배움캠프' 카테고리의 다른 글
| [ TIL ] 01.12(목) 44일차 (0) | 2023.01.12 |
|---|---|
| [ TIL ] 01.11(수) 43일차 (0) | 2023.01.11 |
| [ TIL ] 01.09(월) 41일차 (0) | 2023.01.09 |
| [ WIL ] 01.02~06 8주차 (0) | 2023.01.08 |
| [ TIL ] 01.06(금) 40일차 (0) | 2023.01.06 |
