노드 간의 관계를 이용하여 접근하는 방법
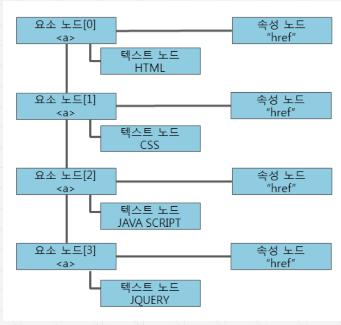
노드 리스트(node list)
getElementsByTagName() 메소드나 childNodes 프로퍼티의 값으로 반환되는 객체
이 객체는 HTML 문서와 같은 순서로 문서 내의 모든 노드를 리스트 형태로 저장하고 있다.
리스트의 각 노드는 0부터 시작

노드를 추가하는 방법
특정 위치에 새로운 노드를 추가할 수 있다.
- appendChild() : 새로운 도느를 해당 노드의 자식 노드 리스트의 맨 마지막에 추가
- insertBefore() : 새로운 노드를 특정 자식 노드 바로 앞에 추가
- insertData() : 텍스트 노드의 텍스트 데이터에 새로운 덱스트를 추가
노드를 생성하는 방법
- createElement()
- createAttribute()
- createTextNode()
노드를 삭제하는 방법
- removeChild()
- removeAttribute()
노드를 복제하는 방법
- cloneNode()
노드를 변경하는 방법
- nodeValue : 텍스트 노드의 값을 변경
- setAttribute() : 속성값을 변경
- replaceChild() : 기존 요소 노드를 새로운 노드로 교체
Window 객체
웹 브라우저의 창(window)을 나타내는 객체, 대부분의 웹 브라우저에서 지원함
JS의 모든 객체, 전역 함수, 전역 변수들을 자동으로 window 객체의 프로퍼티가 된다.
window 객체의 메소드 = 전역 함수
window 객체의 프로퍼티 = 전역 변수
Window의 location, history 객체
location
현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용
history
브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체
Window의 대화상자(dialog box)
alert
사용자에게 보여줄 수 있는 간단한 대화 상자를 만들어줌
confirm
사용자에게 간단한 메세지를 보여주고, 확인이나 취소를 누르면 그 결과를 불리언 값으로 반환함
이벤트(Event)
웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생
웹 페이지에 사용된 자바스크립트는 이렇게 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있음
따라서 클라이언트 측 자바스크립트를 비동기식 이벤트 중심의 프로그래밍 모델
이벤트 리스너(event listener) = 이벤트 핸들러(event handler)
이벤트가 발생했을 때 그 처리를 담당하는 함수
지정된 타입의 이벤트가 특정 요소에서 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 리스너를 실행
이벤트 전파(Event Propagation)
이벤트가 발생했을 때, 브라우저가 이벤트 리스너를 실행시킬 대상 요소를 결정하는 과정
이벤트의 대상이 Window 객체와 같은 단일 객체라면 이벤트의 전파는 일어나지 않음
하지만 Document 객체나 HTML 문서의 요소에서 이벤트가 일어나면 대상 요소를 결정하기 위해 이벤트의 전파가 일어남
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성되었습니다.
'코딩캠프 > AI 웹개발 취업캠프' 카테고리의 다른 글
| [AI 웹개발 취업캠프] 11Day - Python(1) (0) | 2023.07.31 |
|---|---|
| [AI 웹개발 취업캠프] 23.07.28 과제 (0) | 2023.07.29 |
| [AI 웹개발 취업캠프] 23.07.27 과제 (0) | 2023.07.28 |
| [AI 웹개발 취업캠프] 9Day - JS의 WebAPI(1) (0) | 2023.07.27 |
| [AI 웹개발 취업캠프] 8Day - JS 기초(3) (0) | 2023.07.26 |
